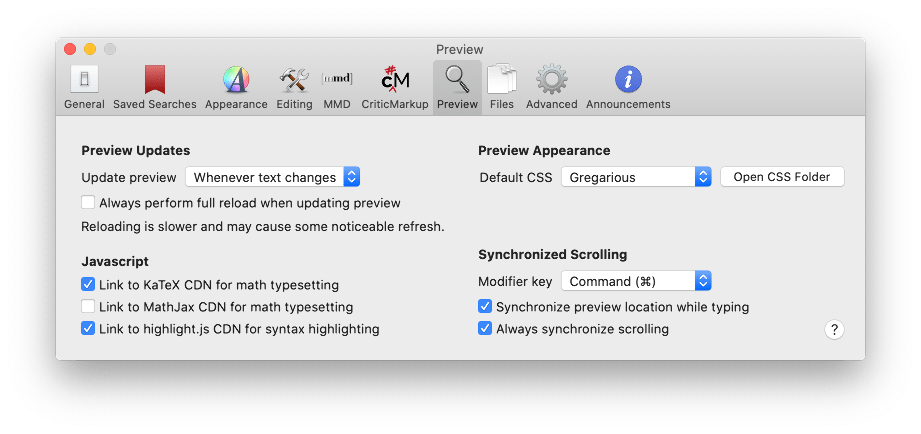
Preferences: Preview

Preview Updates
- Update preview whenever text…
- This can be set to “Whenever text changes” or “Whenever file is saved.” The former will give you a live preview as you write, the latter will only update the preview when you pause long enough to trigger an autosave.
- Always perform full reload when updating preview
- This causes a full refresh of the preview with every update. If you enable this and have the above option set to “Whenever text changes,” you will see a noticeable refresh with every keystroke. This option is not recommended unless absolutely necessary.
Javascript
- Link to KaTeX/MathJax CDN for math typesetting
- Adds a link to the KaTeX or MathJax library (only one can be selected) to handle MathJax/LaTeX-type math formatting.
- This option also enables re-rendering of equations with every preview update.
- Link to highlight.js CDN for syntax highlighting
- Adds a link to highlight.js for highlighting code blocks.
- This option also enables re-rendering of highlighted code blocks with every preview update.
Preview Appearance
- Default CSS
- Select from available stylesheets for the preview. This option can be changed on a per-folder basis using .
- Open CSS Folder
- Click to open the support folder containing the stylesheets in Finder. From there, you can add or duplicate and edit styles.
Synchronized Scrolling
Scrolling of the editor and the preview can be synced with various options.
- Modifier key
- A key that you can hold to reverse scrolling sync behavior. If scrolling is synced, hold this to move one pane independently. If not synced, scrolling will be synced temporarily while the key is held down.
- Synchronize preview location while typing
- In addition to scroll sync, keep the preview aligned with where changes are happening in the editor.
- Always synchronize scrolling
- Sync the editor and the preview whenever one or the other is scrolled.
Next up: Preferences: Files ▶
Search | Support Site | Legal | Privacy
▲